パソコンが1台あれば、場所や時間に縛られずにできるWeb系の仕事は、今人気が高まっている仕事のひとつです。特にWebデザイナーは子育てや本業を抱えながらでもできる小さい案件も多く、副業で始める人も増えています。
しかしデザインの仕事は専門性が高く、未経験から始めるには一歩踏み出しにくいのも事実です。かといってデザイン学校に通うとなると高額な費用と時間がネックとなります。インターネット上には「Webデザインの勉強は独学で可能! 」といった情報も多いですが、はたして本当なのでしょうか?
【ポイント】確かに独学で専門性の高い知識やスキルを手に入れるのは、簡単ではありません。しかしながら、近年はWebデザインの需要が高まっており人手が足りていないこともあり、最低限の勉強だけでこなせる初心者向けの案件も増えています。そのような状況もあるため、独学でWebデザインのスキルを身につけ副業としていくことも可能なのです!
今回の記事は以下のような不安を抱えている人におすすめです。
- スクールに通う時間もお金もないけど、Webデザインの仕事を始めたい
- Webデザインの勉強を独学で始めようと思うけど、挫けそうで不安
- Webデザインを独学で勉強する場合、何を勉強すべきか知りたい
僕の身近でも独学でWebデザインの勉強をして、プロでやっている人がたくさんいます。独学でWebデザインの勉強をする際におすすめの本や必要な設備、デザインソフトなどについても紹介しているので、参考にしてください!
Webデザイナーは独学でも可能! ── 挫けないための方法を伝授

前述の通り、独学でWebデザインのスキルを身につけ副業として仕事をこなしていくことは可能です。しかし挫けてしまう人が多いのも事実です。独学で知識やスキルを身につけるには、挫ける原因を取り除くことが大切です。
多くの人が独学で挫けてしまう原因は、大きく4つあります。
- モチベーションが続かない
- 不明点を解決できない
- 勉強より遊びや楽しい予定を優先してしまう
- 初めから完全な理解やプロレベルのスキルを目指してしまう
今まで「独学で学ぼうとしてみたけど挫けてしまった」という人はいずれかに当てはまっていないでしょうか? 独学とはいえ、ひとりぼっちでゴールまで向かうのはやはり困難を極めます。
Webデザインの勉強を独学で始めるなら、まずはオンライン上でも良いので仲間や同志を見つけましょう! SNSは、今後作品をアピールする際にも必須のツールです。Webデザインの勉強を始めると決めたら、まずはSNSのアカウントを作って宣言してみましょう!
同じように独学で勉強を頑張っている人とSNSで繋がっておくと、モチベーションも維持しやすく、誘惑があっても自分を鼓舞しやすくなります。独学に関する情報を集めるのにも有効です。
とはいえ、不明点をSNS上だけですべて解決するのは少し無理があります。そのときはProgateやUdemyなど月額費用がお手頃なものや買い切り型のスクールを活用しましょう。独学との併用に向いているスクールです。
独学するならひとりぼっちで頑張るのではなく、SNSやお手頃価格のスクールを上手に活用していきましょう。
【実態調査】デザインスクールに通った半数以上の人がサポート不足を実感
まず伝えておきたいのは、デザインスクールを否定しているわけではありません。選び方や人によってはデザインスクールは有益な存在です。しかし、選び方を間違えると当初の期待にそぐわない結果となってしまうことも少なくないのです。
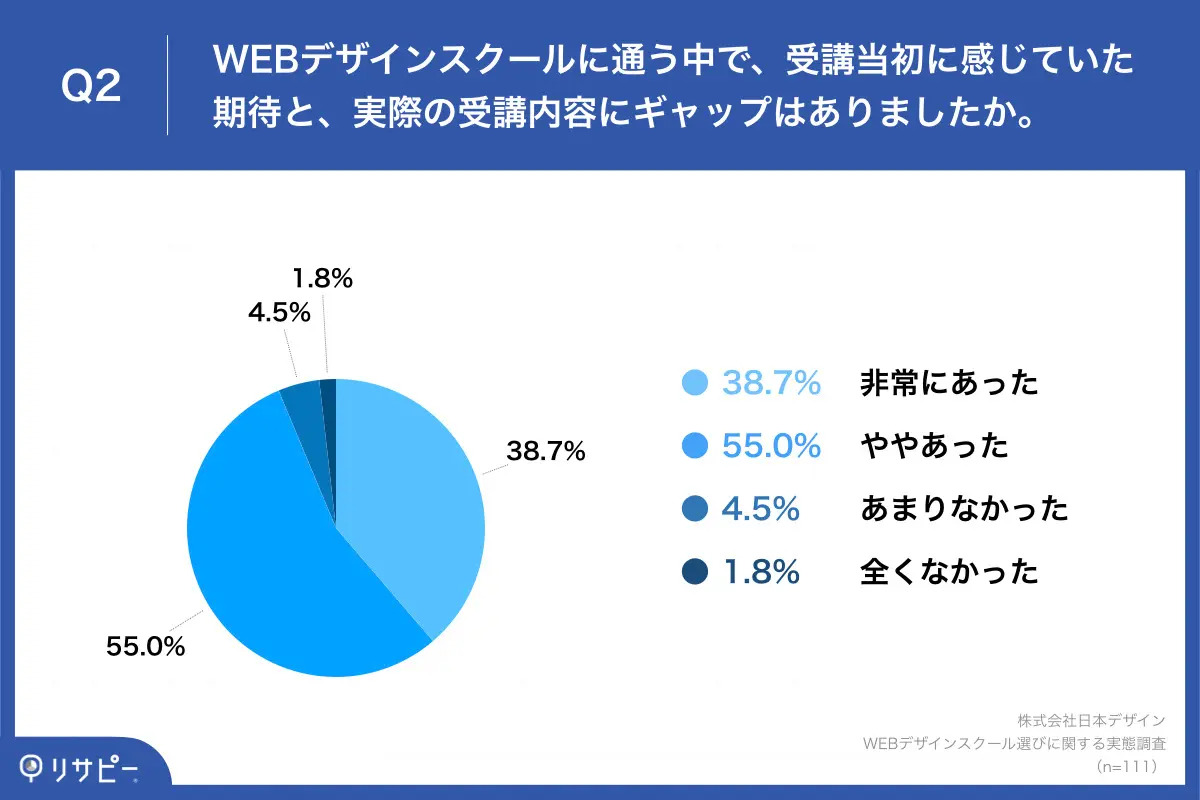
(株)日本デザインが行った「WEBデザインスクール選びに関する実態調査」によると、デザインスクールに通う約9割がギャップを実感し、その約半数がネガティブなギャップとして「フリーランス向けのサポートが少なかった」と回答しています。その他にもさまざまなサポート不足や授業内容に物足りなさを感じている人が多いようです。
この記事では、独学でWebデザインの勉強をするためのノウハウを解説しています。まずは独学で始めてみて、それでもやはりスクールの必要性を感じたらそこではじめてスクールを検討するのがおすすめです。少しでも独学しておくことで、自分がスクールに何を求めているのかがはっきりするため、スクール選びもしやすくなります。
独学でWebデザインの勉強をするなら「完璧」を目指さないのが重要ポイント!


独学にせよ、デザインスクールに通うにせよ、Webデザインの勉強にゴールはありません。完璧を目指さないように注意しましょう。
【ポイント】そして忘れてはならないのが、目的はWebデザインの勉強ではなく、Webデザインのスキルや知識を手に入れて”稼ぐ”のだということです。わかっていてもいざ勉強を始めると、いつの間にか勉強すること自体が目的になってしまっている人がいます。
Webデザインの世界は奥深いものです。Webデザインに関わるスキルもデザインソフトの機能も、完璧に習得するのは不可能に近いでしょう。向上心があるのは良いのですが、まずは必要最低限のスキルを集中的に勉強したら、あとは制作をしながら勉強を継続していくのがおすすめです!
未経験から最短でWebデザイナーとして稼ぐためのステップ


早く稼げるようになるには、勉強に時間をかけ過ぎないことが大切です。そのためには事前の計画を行いましょう。自分に必要なWebデザインのスキルや知識を洗い出し、必要最低限の勉強だけをするのです。
まず、自分がWebデザイナーになったらどんな仕事をしたいのか決めましょう。そしてその仕事をするために必要なスキルを厳選し、集中的に勉強します。
Webデザイナーにおすすめと言われているスキルや知識はたくさんありますが、自分のしたいデザインの仕事に必要じゃなければ後回しで問題ありません。
【ステップ①】Webデザイナーになってどんな仕事をしたいのか決める
勉強をスタートする前に、Webデザイナーになってどんな仕事をしたいのか決めましょう。Webデザインの仕事は多岐に渡り、担当する案件によって求められるスキルがまったく違う場合があるからです。
たとえば、ロゴやバナーの制作にHTMLやCSSといったマークアップ言語やスタイルシート言語はほぼ必要としません。逆にWebサイトデザインの制作をしたいなら、HTMLやCSSは必須スキルです。
必要なスキルを見極めるためにも、まずはWebデザイナーになってどんな仕事をしたいのか決めましょう!
【ステップ②】やりたい仕事に必要なスキルのみ勉強する
自分がしたい仕事を決めると、どんなスキルが必要なのかが明確になります。さらにその中でもレベルがあるので、基礎中の基礎や使用頻度の高い機能から勉強をしていきましょう。
このあと解説するIllustrator・Photoshop・HTML・CSSそれぞれが持つ機能は多く、使用頻度の低い機能や初心者が使いこなすには難易度が高過ぎるものもあるからです。たとえば、HTML・CSSを勉強すると出てくる「id属性」は、Webページのデザインをするうえであまり使用しません。構造上「class属性」のほうが使いやすく、初心者にも理解しやすいと言われています。
このように勉強する機能もどれが必須なのかを見極めて勉強すると、稼ぐ入口まで最短ルートでたどり着けるのです。
IllustratorやPhotoshopなどAdobeソフトのスキルは必須!
Webデザイン関係の仕事をするには、Adobeが出しているIllustratorやPhotoshopといったデザインソフトのスキル習得は必須です。
Illustratorでは写真をトリミングしたり、イラストを描いたりします。出来上がったトリミング写真をイラストや文字などとレイアウトすることもできます。
ベクターという形式のソフトを使用していて、データが軽いのと拡大や縮小を繰り返しても画像が荒くならないのが特徴です。仕上がったデザインを用途に合わせてサイズ変更をするロゴやアイコンの作成にはPhotoshopよりIllustratorが向いています。
一方でPhotoshopは写真を加工するのに向いています。Webデザイナーは写真をそのまま使用することは少なく、多くの場合、写真の色調など色合いを補正してから使用します。また文字やイラストを描いた透明のフィルムを重ねてWebデザインを仕上げる、レイヤーという機能もよく使われます。このレイヤー機能は効率的にデザイン作業をする上で欠かせない機能のひとつです。
Webサイトを作りたいならコーディングに必要なHTMLやCSSのスキル
ロゴやバナーの制作ではなく、Webサイトデザインの仕事をメインでやっていきたいなら、コーディングに必要なHTML・CSSのスキルの習得も同時に目指していきましょう!
たとえデザインソフト上で素晴らしいと思えるデザインを作れるようになったとしても、Web制作ではそれをWebページ上に反映できなければ意味がありません。考えた通りのデザインを実装するためには、HTMLやCSSの知識が欠かせないのです!
稼ぐためのステップ③デザインの基本原則や配色など基礎知識を勉強する
Webデザインにはセンスや感性が必要と思われがちです。しかし実は、デザインの基本原則や配色の基本などの知識を身につけると、ずば抜けたセンスや感性がなくてもWebデザイナーとしてやっていけるのです!
まずデザインの基本原則とは、以下の4つです。
- 近接
関連する事柄や情報をまとめて近くに置くことで、情報伝達しやすくなります - 整列
文字の頭やお尻を揃えるなどデザインの要素を整列させて、統一性を出します - 反復
同じデザインパーツを繰り返して使うことで、統一感を出します - コントラスト
要素に色や大きさなどで区別をつければ、メリハリが出て見やすくなります
(※ 参考書籍『ノンデザイナーズ・デザインブック』)
そして、配色の基本は以下の3つの属性から成り立っています。無限にあるように感じる色もすべてこの3つの属性で表すことができるのです。
- 色相
「赤」「黄」「緑」「青」などの色みを指します。虹の色をそのままリング状にしたときに反対側に来る色のことを「捕色」といい、たとえば赤の補色は緑です。 - 彩度
どのくらい鮮やかなのかを表す言葉です。混じりけのない純粋な色を「純色」、グレーや黒、白などの色味がまったくない色は「無彩色」といいます。純色に近い色を彩度が高い、無彩色に近いものを彩度が低いと表現します。 - 明度
どのくらい明るいかを表す言葉です。白を100、黒を0として、白に近づくほど明るく(=明度が高い)、黒に近づくほど暗く(=明度が低い)なります。
(※参考書籍:『なるほどデザイン』)
このようなデザインや色の基本を知れば、見やすくわかりやすいデザインに、そしてターゲット顧客に合わせた雰囲気のデザインに仕上げられるのです。
(こちらもおすすめ)【まとめ】副業にWebライターをおすすめする理由と収入のリアルな話!
Webデザインに必要な知識やスキルを独学で身につけるためのおすすめ本5選


デザインの基本原則や配色の基本、そしてPhotoshopなどのデザインソフトやHTMLなどの言語を学ぶのにおすすめな本や動画サイトを紹介します!
一部書籍代がかかるものもありますが、kindle unlimitedに入会すれば定額で読める本もあり、デザインスクールに通うより少ない費用でデザインスキルや知識を習得できます。
【おすすめ本①】『なるほどデザイン』
先に解説した配色の基本のほか、書体や写真の構図、伝わりやすいグラフの活用方法などについて学べる1冊です。ほかにもデザインを作成するときの基本となる考え方から、デザイン作成の流れまでが丁寧に解説されています。本書をバイブルとして手元に置いているWebデザイナーは多いです。
【おすすめ本②】『けっきょく、よはく。』
見やすいデザインとは「余白の使い方」だということを、図でわかりやすく解説してくれている本です。情報をたくさん詰め込んだデザインは見づらく、結局何を伝えたいのかわからなくなってしまいます。ビフォーアフターの図が載っているので、初心者でも余白の重要性が理解しやすいです。
【おすすめ本③】『ノンデザイナーズ・デザインブック』
1998年からリニューアルと増刷がされているベストセラー本です。『なるほどデザイン』や『けっきょく、よはく。』と並んで、4つの基本原則が学べると人気です。この本では、4つの基本原則のほかにも、活字をデザインに取り込む場合の基礎的考え方や実践のコツが載っています。
【おすすめ本④】『やさしいレッスンで身につく きちんと身につくPhotoshopの教本』(※Illustrator版もあり)
Photoshopの基本の基本を学びたい人におすすめの1冊です。Photoshopって何ができるの? という超初心者にもわかりやすく、写真加工や色調補正について解説してくれています。Photoshopの操作方法も操作画面付きで解説があるので、自分のペースで読みながら学びを進めていくことが可能なのです。Illustrator版もあります。
【おすすめ本⑤】『1冊ですべて身に付く HTML&CSSとWebデザイン 入門講座』
「デザインはあくまで『伝えるための手段』であり、『美しく装飾すること』ではない」
(同書kindle版014ページより抜粋)
HTML・CSSはユーザーが知りたい情報をすぐに得られるように、見やすくわかりやすい状態に整え、装飾する役割を担っています。その基礎を学べるのが本書です。尚、こちらの入門講座のほかに実践編もあります。
動画で学ぶなら ── おすすめYouTubeチャンネル2選


本を使った独学はWebデザインの基礎をゼロから体系的に勉強するのに適していますが、実際の画面操作を覚えたり、効率的な作業を身につけたり、プロが利用しているデザインの小技を知ったりするには動画学習も優れています。現在はYouTubeなどの無料コンテンツでも素晴らしいチャンネルがありますので、こちらも併用して理解を深めると良いでしょう!
特におすすめなのが、以下2つのチャンネルです。
- HIROCODE.ヒロコードさん
- mikimiki webスクールさん
【おすすめ動画①】『ゼロイチWEBデザイン:未経験からWebデザイナーへ』
『HIROCODE.ヒロコード』さんは、HTML・CSSについて知識ゼロの人でも理解しやすいように、HTML・CSSを基礎の基礎から解説してくれている現役WebデザイナーのYouTuberです。
現役のWebデザイナーですが、難しい専門用語もわかりやすい言葉で説明してくれるなど、初心者目線での動画が豊富です。入門・初心者編のほかに、基礎・応用編もあり、模写やヘッダーの組み方まで丁寧な解説動画が揃っています。
【おすすめ動画②】『mikimiki webスクール』
『mikimiki webスクール』さんは、現役のWebデザイナーとして活動する傍ら、Webデザインスクールも開校し、個人レッスンも行うWebデザイナーmikimikiさんが運営しています。
PhotoshopやIllustratorの使い方をWebデザイン知識ゼロの人でも理解しやすいように、動画で解説しています。また、移り変わりが激しいWebデザイナーの世界で生き残っていくため、時代に合わせた必要なスキルも随時アップされています。
他にもWebデザイナーが持っていると良い「マーケティング」や「SNS運用」のスキルなども解説してくれているので、Webデザイナーとしてどんな戦略でやっていくべきかと悩んだときにも役立つ動画サイトです。
Webデザインに必要な設備やソフト


Webデザインをするために必要な設備やソフトがいくつかあります。同じWeb系の仕事でも「ブロガー」や「Webライター」などといったテキスト主体のものなら、それほど性能が高くない中古のパソコン1台だけでも仕事を始められます。しかしWebデザイナーの場合、はそうはいきません。
Webデザインをする上で必要な3つのアイテムを紹介します!
【必須アイテム①】MacBookなどWebデザイン作業に強い「パソコン」
「クリエイティブな仕事にはMac!」というイメージがある方は多いですね。確かに、以前は色彩が豊富なMacのほうがデザインに向いており、実際にMacを愛用しているデザイナーは現在も非常に多いです。しかし、最近ではWindowsパソコンもレベルが上がっているので、どちらでも使いやすい方で問題ありません。
MacかWindowsかではなく、パソコンの性能を重視して選びましょう。以下の内容を満たしているかをチェックしてみてください。
- メモリは最低8GB以上
- CPUはCore i5くらいでOK
- HDD(SSD)は500GBもあれば十分!
- 画面サイズは広いほど良い(※持ち運び重視なら13インチがおすすめ)
【必須アイテム②】Adobeなどの「デザインソフト」
デザインソフトはAdobe以外にもありますが、Adobeが一番メジャーでクライアントからの指定される場合もあります。今からWebデザインを始めるなら、PhotoshopやIllustratorが使えるAdobeがおすすめです。
なお、Adobeは数年前までは買取型でしたが、2013年からはサブスクリプションのみになり、使用ソフトの種類数によって月額料金を払って使用するシステムに変更になりました。
現在の月額使用料金は、以下のようになっています(※2023年1月現在)。
| Photoshopのみ | Illustratorのみ | Creative Cloud コンプリートプラン |
|
|---|---|---|---|
| 月額料金 (税込) |
2,728円 | 2,728円 | 6,480円 |
PhotoshopやIllustratorはAdobeの中でもCreative Cloudコンプリートプランにすると、20種類以上もあるCreative Cloud(以下、CC)ソフトをすべて使うことが可能です。CCには、ロイヤリティーフリーの素材が豊富なAdobe Stockや何千もの文字フォントが使えるAdobe Fontsなど、デザイン作成に便利なアプリも同梱されています。オリジナリティある質の高い作品を作りたいなら、コンプリートプランがおすすめです!
【必須アイテム③】HTMLやCSSに特化した「テキストエディタ」
HTMLやCSSに特化したテキストエディタは、コーディングに必要なタグのスペルミスの確認をしてくれます。またタグの自動入力機能もあり、作業効率を高められるため、HTMLやCSSを扱うWeb制作の仕事をする上で必須のアイテムです。
パソコンに標準装備されているテキストエディタでも出来ないことはないのですが、作業効率をより高めるなら専用のソフトを入れたほうが良いですね!
おすすめなのは日本人が開発した「サクラエディタ」か「mi」、もしくはその他日本語に対応しているものです。ほかにも、自動保存や起動の早さなどの違いがあります。
(吹き出し)Adobeの「Dream Weaver」を愛用する方も多いです。CCのコンプリートプランを契約すればこちらもついてきますし、情報も手に入りやすいため、こちらもおすすめですね!
Webデザイナーになるまでの期間や必要な勉強量とは?


Webデザインの知識やスキルを習得するのに必要な期間は半年から1年と言われています。しかし広範囲に勉強するのではなく、必要なスキルだけをピンポイントで学んでいけば、数か月で稼ぎ始められるのです!
勉強時間の目安は理解力など個人差があるため一概には言えませんが、PhotoshopやIllustratorの「Webクリエイター能力検定」において、勉強時間は各20時間程度と言われています。そして、HTML・CSSのスキルを計る「ウェブデザイン検定3級」に合格するために必要な勉強時間の目安は30時間ほどだそうです。
デザインの基本原則や配色の勉強と「Photoshop+Illustrator」もしくは「HTML+CSS」どちらかに絞ると、Webデザイナーとして必要な勉強時間はおおよそ30〜40時間と言えます。
就業時間の前後と休日を活用していけば、3か月もあればWebデザイナーとしてデビューできそうですよね。
Webデザインを独学で勉強するのに向いている人


独学のメリットは、費用を抑えて自分のペースで勉強できる点です。一方で、誘惑に弱く自分に厳しくできない人には勉強を継続するのが大変だというデメリットもあります。
Webデザインを独学で習得するのに向いている人は、以下3つに当てはまる人です。
- 自分で勉強スケジュール管理ができる
- 困ったときに聞ける環境を用意できる
- 短期集中で進められる
効率的に勉強するには、「いつまでにいくら稼ぐ! そのためにいつまでに勉強を終える!」といったように目標から逆算をしてスケジューリングする必要があります。その目標を達成するためには、モチベーションが下がらないうちに、短期集中で進めていくのも独学するうえでの重要ポイントと言えますね。
【まとめ】Webデザインのスキルは独学でも習得可能! 仲間を作り、小さく実績を積み上げていくのが重要!!


Webデザインは、独学でスキルを習得することが可能です。
挫けないためには、モチベーションが下がったときに鼓舞できる関係性をSNSなどで作っておきましょう。問題点や情報を共有したりできますし、将来的にも同じ業界で繋がりがあるのは仕事の紹介などメリットにもなります。
また独学で勉強するなら、モチベーションが高いうちに短期集中で終わらせるのも重要ポイントです。自分が作りたいWebデザインを明確にし、必要なスキルのみを優先して勉強していきましょう。まずは何かひとつデザインをできるようになり、少額でも稼げるようになったら、そこでまた次に必要なスキルの勉強をします。
このように本当に必要なスキルのみに絞って勉強をすると、3か月でもWebデザイナーとして稼げるようになります。実績のない最初のうちは仕事を取るのも大変ですが、諦めずにコツコツと小さく実績を積み上げていきましょう!
(関連記事①)未経験から副業Webデザイナーは可能? 必要なスキルや仕事の取り方について解説!
(関連記事②)Webデザインが未経験でも月5〜10万円の副業収入が得られるようになるためのステップ!
(こちらもおすすめ)こんな副業はしない方がいい!! おすすめしない副業と意味のある副業 ── 稼げる副業の選び方と注意点
====
僕が運営しているオンラインサロン【BOB】(blue Ocean branding)コミュニティでは、
”ロイヤル顧客で満席の仕組み”を詰め込んだ『Ocean-factory』
を活用して、
-
ロイヤルカスタマーで満席のサロン経営
-
サロン経営でのAI活用法
-
具体的な仕組みづくり
-
セルフリサーチ(自社分析)
-
SEOマーケティング初級~上級
-
トークスクリプトの作成方法
-
LP作成
-
MEO対策(口コミの裏技や知識)
他にも色々と情報を投下しています(‘ω’)ノ
オンラインサロンは専用chat(BAND)で個別相談などもOK!
ぜひご興味がある方は覗いてみてくださいね(#^.^#)